One key feature of today’s CodeWithChris lesson from iOS Foundations Module 5 is adding a video to the Learning App.
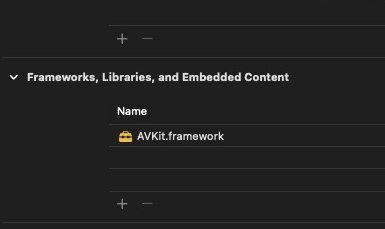
In order to do this, we need to add the appropriate Framework to the project:


We then add that to the view that will include the video:
import SwiftUI
import AVKIT
struct ContentDetailView: View { ...let url = URL(String: videoLocation)
if url != nil {
VideoPlayer(player: AVPlayer(url: url!))
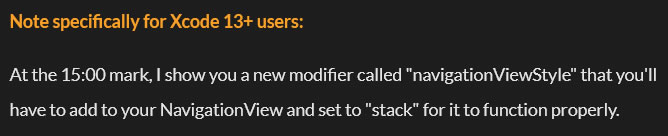
}There is also this note for XCode 13+ users (like me), because things change between when the tutorial video was made and when Apple decide to change XCode:

This turns into this:
NavigationView {
...
}
.navigationViewStyle(.stack)This module has a challenge, which is to create a simple app showing a video with scrollable text underneath. I achieved this except that the random Vimeo video I chose just sits with a blank screen and a play button that doesn’t do anything.
I guess there’s something in Vimeo that doesn’t like its video being played or something, but I’ll take it as a win anyway as I don’t have any video of my own hosted anywhere. That’s my excuse, and I’m sticking to it..!