
In lesson 1 of Module 6 from the CWC+ Design Course, Chris returns to talk us through the stage of App Development where the developer initially gets involved.
We’re familiar with the design process now, whereby the designer will go from conceptualisation through storyboarding, wireframing, and prototyping. It’s important for the developer to get on board as soon as possible, particularly if the developer isn’t familiar with standard iOS conventions, to prevent too much work being required for transitioning from what the designer envisages to what the developer can do on time and in budget.
In lesson 2, Chris takes us through when to use an image asset from the design process and when to use standard SF symbols if they’re available.
He also explains about exporting assets, something that I’m familiar with after doing this to export the previous module’s challenge assets to include in my blog pages. I wasn’t aware, however, that Figma can automatically export different sizes/resolutions of assets for the diffeent resolutions of iOS screens (is there nothing this app can’t do?).
Chris also touches on a useful website called iOS Res which provides a super-handy comparison between the screen sizes & resolutions of various iOS devices. And, also, a MacOS app PrePo which (although not having been updated for six years) is capable of resizing your assets automatically.

In lesson 3, Chris shows us how to add additional assets to an Xcode project. Not just images, that we’ve done before, but also colours.
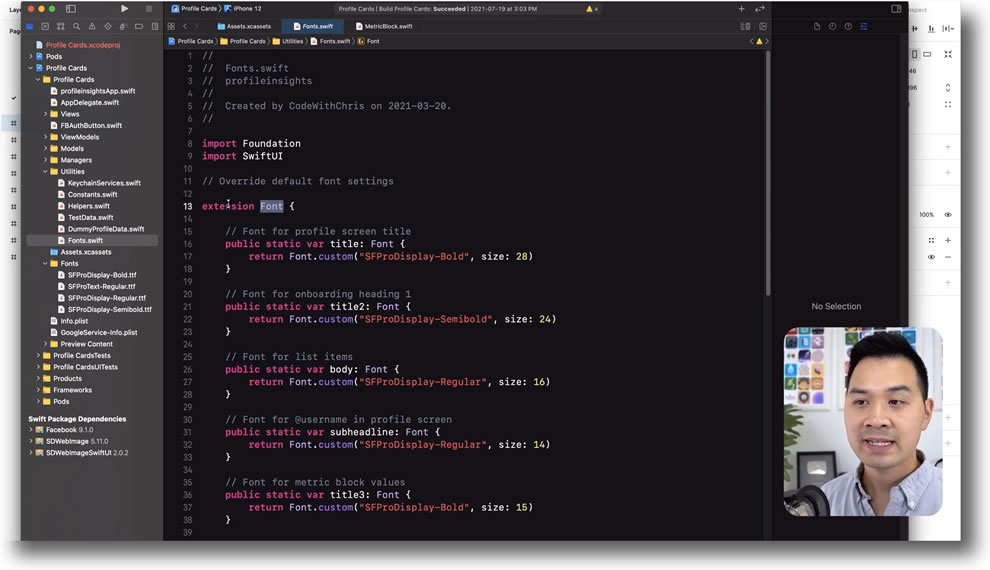
And he’s given us an insight how to use custom fonts with a custom name that can be used throughout the code and, thus, make it easier to change everywhere should the need arise (a bit like how we used to use them in CSS).
This handy link from Apple is also provided: Providing Images for Different Appearances
In lesson 4, Chris shows us how the design model helps us to get an overall understanding of the repeated elements of the design so that, when we code them, we can use reusable code and save ourselves from duplicating that which is similar.
These lessons have reinforced how importand the design phase it. I find it similar to my old story-writing days in which planning ahead, by visualising where all the key scenes are, helps when writing the narrative and characters because you have an overview of what you’re trying to achieve, and which key elements you need to hit.





