
Lesson 1. Introduction
In the first lesson of module 4 from the CWC+ Design course, JC Yee talks us through the main design principles that Apple desires and expects app developers to adhere to. It’s kind of like saying “don’t stray too far from what others are doing”.
We’re reintroduced to the iOS 15 UI Kit for Figma (iOS 14 at the time of the video), with a link provided to the community file which we can use in conjuction with app development.
- iOS 15 UI Kit for Figma
- iOS 14 UI Kit for Figma
- iOS 13 UI Kit for Figma
- macOS Monterey UI Kit for Figma
These UI Kits (and more) are provided to the Figma community by Joey Banks.
Definitely a handy file to have as it contains a vast array of pre-designed components / elements to save us having to recreate for ourselves the very things that Apple excpects everyone to be using. Odd that Apple don’t actually provide this themselves.
Lesson 2 : App Architecture
In this 20-minute video, JC takes us through the key principles of iOS App Architecture, covering the following topics:

- Launching
- Keeping the first screen the user sees simple in design whilst the app loads.
- Onboarding
- A fast, fun, and educational introductory ‘welcome’ screen that isn’t overwhelming.
- Loading
- Where something needs to load, the app should show the user what’s going on and not just leave them hanging.
- Modality
- Sometimes pop-up boxes / sheets are required. These should be kept to a minimum, and should offer an easy way back to the screen onto which the box / sheet popped onto.
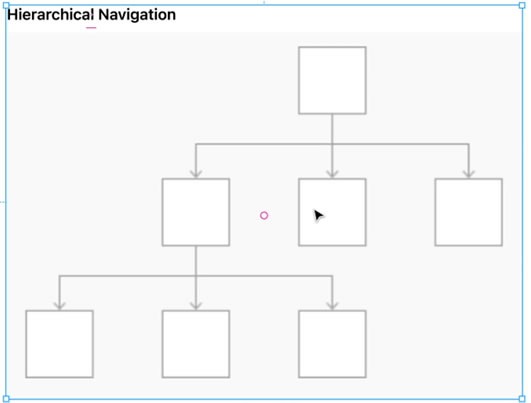
- Navigation
- Hierarchical, in which the user clicks through the app in a linear fashion and has to retrace their steps back up the hierarchy to do something unrelated to the path they’re on,
- Flat Navigation, whereby the user can flip between sections of the app via a system such as a Tab Bar,
- Content / Experience Driven, such as may be used in a game where the options available to a user depend upon where they are in the app.
- Accessing User Data
- Requesting permission from a user to perform a privacy-related task should be made clear and concise, without confusing the user with what it is they’re giving permission for.
- Settings
- Where possible, app-related settings should remain in the app without the need for the user to leave the app to access the phone’s own Settings section.
There is quite a bit to take in here, and will doubtless require revisiting this video again. It may also be beneficial to bookmark Apple’s own documentation on these subjects: https://developer.apple.com/design/human-interface-guidelines/
Remember that there are six principles to the iOS design system: Aesthetic Integrity, Consistency, Direct Manipulation, Feedback, Metaphors, and User Control, re: https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/