You know a lesson is going to go well when it begins with Chris setting up an element and preceding his actions with the phrase “as you know”, only we don’t know any such thing. In this case, the lesson deals with styling “text fields”. Nowhere in the iOS Foundations course have we used “text fields”. There was never a reason to use one.

We did stumble across the “search bar” in an addendum to a challenge, despite never actually using one in any lesson. And that turned out to be quite a convoluted, complicated, hair-pulling affair, so I’m sure he’s not relying on that knowledge here.
So, that was not an auspicious start!
Fortunately, Chris does take us through setting up a “text field”, covering for lack of past knowledge on this one.
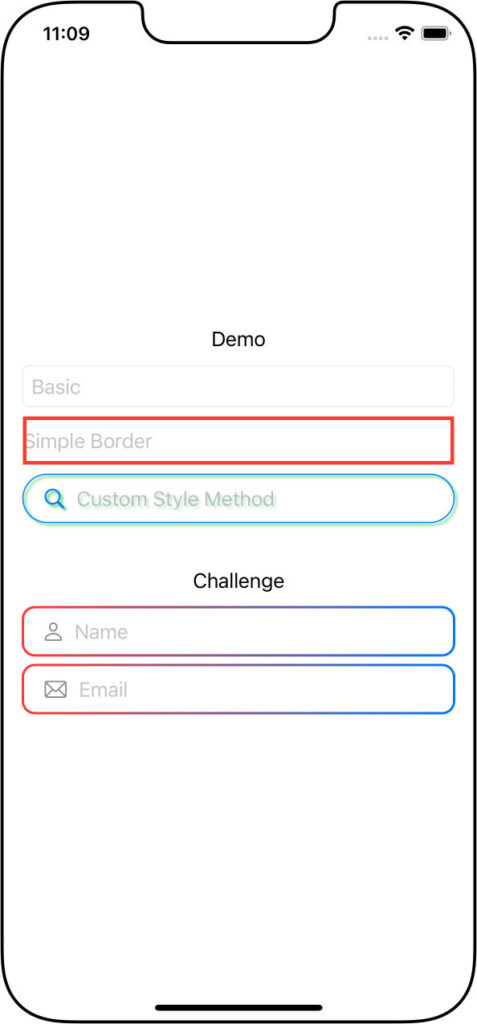
The tutorial covers various customisation elements that can be used with textfields, and what the defaults are. At this point I could only imagine that Chris has a far better screen on his mac than I do, because he added a .shadow modifier and seemed quite pleased with the result – only I don’t see any shadow at all on my screen. Oh, the perils of using antiquated equipment.
The challenge encourages us to use our gradient knowledge from the previous tutorial to customise our own text boxes, and to set up our own custom style in a separate file that we can reuse more than once.
I enjoyed playing around with this challenge.





