Upon reading the challenge for Lesson 8 of Module 5 from CodeWithChris’ iOS Foundations, I had an instinctive reaction to skip it and move on with the next lesson.
I’m getting so engrossed with Chris’ walkthrough of the Learning App that I don’t want to get sidetracked by what appear, on the surface, to be irrelevant challenges. I get that the challenges bring together what we’re supposed to have learned up to this point, plus the new stuff, but I feel I’ll just spend a day or two getting bogged down with the challenge and forget where we are with the tutorial.

But, I relented. The challenge is the challenge, and I should take time out from the tutorial to get my head around it. A change is as good as a rest, or so they say.
So, let’s look at the challenge.
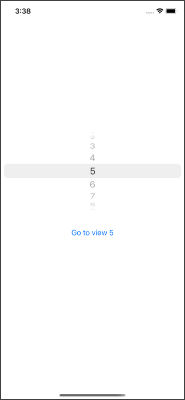
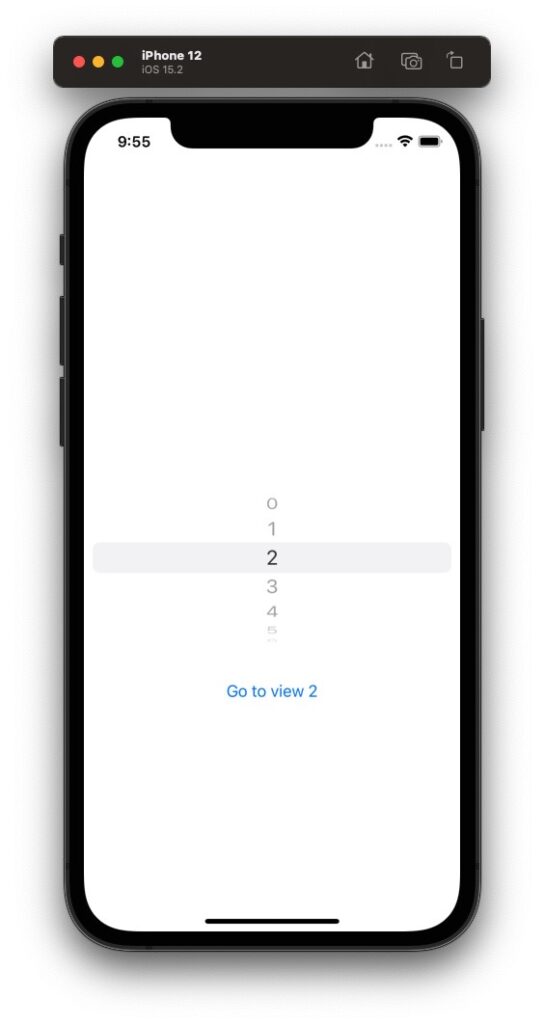
It seems that what we’re going to create is, essential, as wheel Picker() that changes the text link beneath it to reflect the chosen option on the Picker(). The text link, when clicked, takes us through to a separate view with a text element recognising which view number we’re on, together with a ‘Go back’ link that will use the NavigationLink implementation we’ve learned in Lesson 8.
One of the purposes of the challenge is in regard to the need we may have to create a NavigationView without the navigation bar title. I’m sure that’s useful, but it feels like a distraction from the module. But, anyway…
I’ve jotted down some notes on how to structure the views, and I want to check with the solution to see what I’ve missed (I will have missed something!)…
Okay, well on looking at the solution it seems that the solution doesn’t actually do what the challenge poses – due no doubt to changes in iOS/Xcode/Swift/whatever since the challenge was posed. Specifically, the picker selection is wrong.
This is the NavigationView code from the solution:

NavigationView {
VStack(spacing: 20) {
Picker("View Selection", selection: $viewIndex) {
ForEach(0..<VIEW_COUNT) { index in
Text("\(index)")
}
}
Button("Go to view \(viewIndex)") {
viewSelection = viewIndex
}
ForEach(0..<VIEW_COUNT) { index in
NavigationLink(
destination: SecondView(selectedView: $viewSelection),
tag: index,
selection: $viewSelection,
label: {}
)
}
}
} .navigationViewStyle(StackNavigationViewStyle())I thought my head was getting too far off course from the module already, now I need to figure out how to correct the solution. I’m pretty sure I remember a modifier to select what kind of Picker() we want from some previous code, so I’ll look it up.

Okay, so to “correct” the solution, we need to add the following:
Picker("View Selection", selection: $viewIndex) {
...
}
.pickerStyle(WheelPickerStyle())
Button("Go to view \(viewIndex)") { ...This then provides us with the ‘wheel’ style picker that the challenge required.
Well, regardless of the rest of the challenge, I think I’ve spent enough time on this one now. Wayyy too much additional stuff floating around my head now that I’m sure I’ve forgotten pretty much everything Chris has been teaching us in this module.
Time to move on to the next lesson before I really get so distracted that I feel too much out of my depth.
I feel that the essential piece of code to take away from this lesson/challenge is the method of drilling back out of the navigation hierarchy using the method shown in the lesson yesterday.