Module 3 of the CWC+ Design Course takes us through using Figma to create basic shapes and layouts under the guidance of JC Yee.
I think I must be exceptionally stupid or something, but at points in this tutorial things just go nuts.
After about 15 minutes, JC shows us the pen tool and I followed his work – right up until the point I needed Figma to know that I’d finished drawing a line. A simple enough thing, surely? JC did it by just dragging the line, then he’s off showing us something else. No matter what I did, Figma either wanted to draw another line, curve a line, or delete the work I’d done.
It’s all well and good saying that Figma isn’t intimidating but, when you’ve never used it before, we need to know the basics – even when it’s as basic as telling Figma something as simple as “I’ve finished with this line now.”
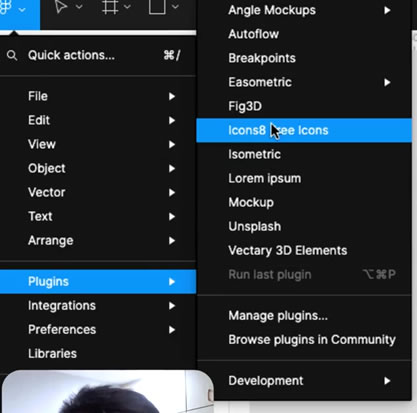
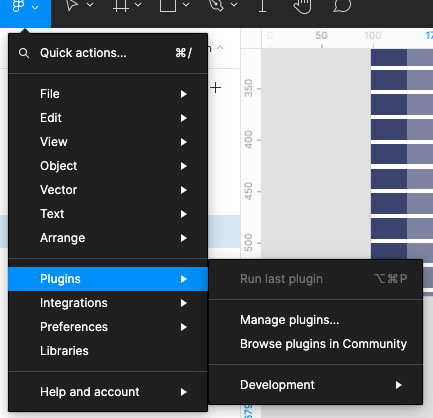
A little while later, JC takes us to the Plugins menu and rushes us through selecting “Icons8 Free Icons”. Well, as a new user, I don’t have that plugin or, indeed, any plugins. It would help to know how to obtain this. Maybe I’m just thick and I should know it already?


So, the video is now on extended pause whilst I try to figure out how to get to a point where I can be taught the basics. I’ve searched Figma, but I see no sign of “Icons8 Free Icons”, so I’m not sure what I’m supposed to do next to be able to follow the tutorial. On searching the forums, it appears that “Icons8” might be licensed, so maybe I can’t get it at all.
The Design Course has stalled.
Back to Google…
Hmm, looks like it’s possible to get what we need from the Icons.com website.
- Windows downloads : https://icons8.com/app/windows
- Mac downloads: https://icons8.com/app/macos
- The “Download from AppStore” link opens up browser winder that appears to be the Russian AppStore before launching the Mac’s AppStore app from where you seem to be able to install Pichon by Icons8 (with in-app purchases)
- Figma plugin: https://icons8.com/app/figma
- this appears to cause a browser warning
So, I’ve installed the downloaded PichonSetup.exe on my Windows laptop (a 120MB download that requires 607MB of disk space). And I’ve installed Pichon by Icons8 from the Mac’s AppStore app on my Mac mini.
Now that I’ve downloaded/installed this, I’ve no idea how to get it to talk to the Figma desktop app. Seriously, this is supposed to be for beginners who’ve never used it before?
Okay, let’s try something else… I’ll try the “download offline version (icons only) from the Mac downloads link. Nope, that just gives you a 190MB dmg file that can’t be “imported” into the Figma desktop app anyway.
The only option left to try is the “Figma plugin” version which, upon install, the browser warns about installing third-party plugins and potential risks. From a site that took me via a Russian website earlier, I don’t think I want to accept that “potential risk”. So, I guess, this is where I give up?
I am extremely disillusioned with this module. From starting out saying that it won’t be intimidating, we end up hitting a brick wall because we’re NOT shown how to get a plugin that’s just casually clicked in the video. That’s 90 minutes I’ve wasted getting nowhere.
Without having access to that plugin, I may as well see if I can continue with the video lesson.

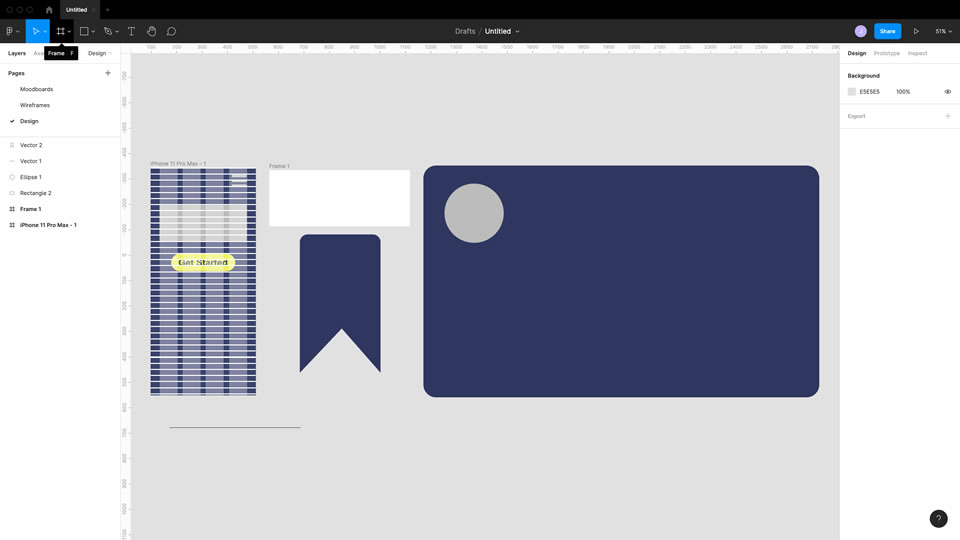
JC traces the selected icon so, to follow his actions, I’m just guessing here because I don’t have the icon to trace. He tells us that when the cursor has a black circle, the shape is closed but I still can’t get Figma to stop trying to add more lines to the last point. A manic array of tapping keys and the mouse got it to release eventually, but I’ve no idea which combination achieved it.
Now JC is explaining that you can modify a single corner of the shape you’ve drawn, but doesn’t clue us in on how to select that one corner. I’m, again, trying everything I can in frustration to try and select the one corner, but I’m not getting anywhere fast. I’ve watched the same segment on the video over and over, but it goes from filling the shape straight to the corner being selected – there’s a cut/edit in the video, so we don’t see how to select that corner.
Aha! The solution seems to be to double-click the corner (until the selector turns into a white circle), and then click it a third time (until the white circle turns into a blue circle), and now when we modify it Figma only modifes that corner. I’ve zero confidence that this will work next time.
Out of all the lessons from CodeWithChris, it’s disheartening to say that this was the most dissatisfying of them all. It has re-emphasised to me just how good a job Chris Ching does with his tutorials because he takes you through everything – even the rare mistakes. That’s how I’ve learned all that I have learned so far but, with Figma, I can see I’ll be spending a day or two just “figuring it out for myself” – something I hoped to avoid when I saw that module 3 was about Figma!
In conclusion, if you’re starting from a position of knowing nothing about Figma, you’re going to struggle to get through this one. I’m sure that once we know as much about it as JC does, I’ll look back and laugh at these “basics” but, the point is, basics are only basic once you know them. Until then, they’re not basic at all – they ARE intimidating.
I shall move on to the next lesson in the hope that if any further plugins are required, we’re shown how to get them before we start using them.