
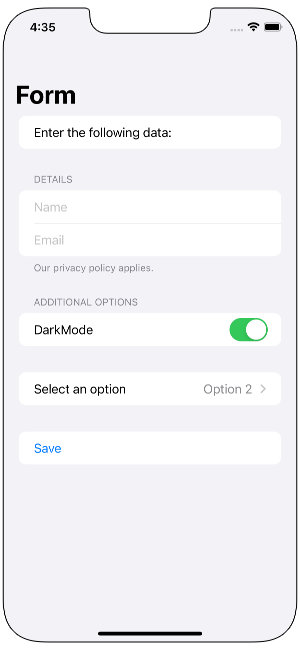
The final lesson from Module 2 of the CWC+ Design Course introduces us to a new aspect of SwiftUI – the Form, and many of its default elements.
Some of these elements we’ve used before but, here, the TextField(), the Toggle(), the Picker(), and the Button() are all used as Form elements. We’re also introduced to the Section container which we can use to separate elements of the form into groups.
One highlighted point of note here is that, to use the Picker() selector, we need to contain everything in a NavigationView so that the Picker() will swap between a selection view and the form view (otherwise nothing will show to select).
@State var name = ""
@State var email = ""
@State var darkMode = false
@State var selectedOption = ""
var options = ["Option 1", "Option 2", "Option 3"]
var body: some View {
NavigationView {
Form {
Text("Enter the following data:")
Section (header: Text("Details"), footer: Text("Our privacy policy applies.")){
TextField ("Name", text: $name)
TextField("Email", text: $email)
}
Section (header: Text("Additional Options")) {
Toggle(
isOn: $darkMode,
label: {
Text("DarkMode")
}
)
}
Picker("Select an option", selection: $selectedOption) {
ForEach (options, id: \.self) { option in
Text (option)
}
}
Section {
Button("Save") {
}
}
}
.navigationTitle("Form")
}
}I found the first two modules of the Design Course very interesting. It came at just the time I felt the onset of “burn out” from everything we went through in the iOS Foundations Course, giving my head something different to think about. We’ve covered shapes and paths for creating new designs (module 1), had an overview of lists which we’ve used before, and we end with an insight into assembly forms (module 2). Quite a variety.
Next up, module 3 covers Design Tools and Figma. Figma is something we’ve seen Chris use extensively in the iOS Foundations course and it’s something I’m looking forward to getting to grips with.




