In the Diving Deeper Into SwiftUI Views series of Live Videos, Mark Moeykens of Big Mountain Studio takes us through designing blueprints from inspiration to layout in Xcode. Other videos cover layouts, and when to use Grids, LazyHStack, etc.
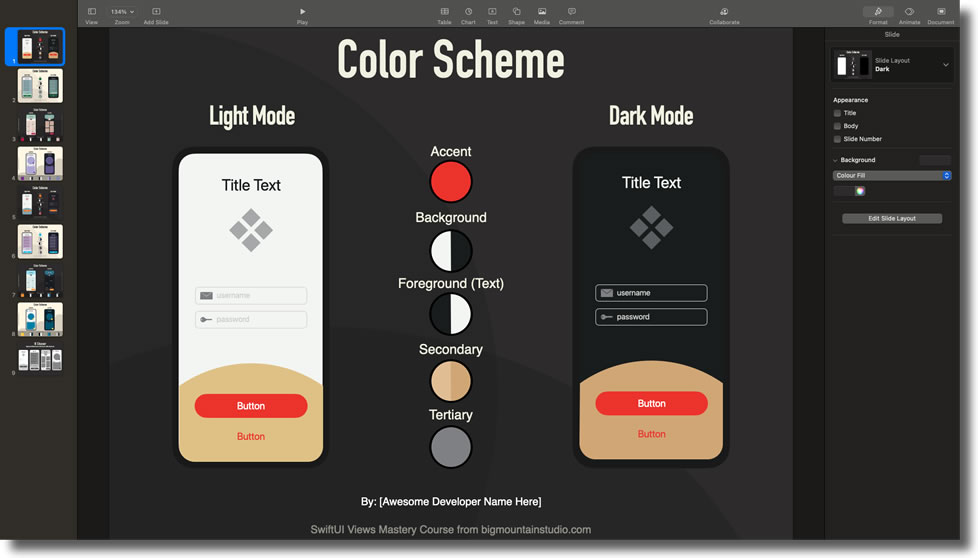
One video takes us through selecting a colour scheme using online resources such as https://color.adobe.com/explore and https://colormind.io/bootstrap. This reminded me that Mark covered some of this in one of the first Big Mountain Studio videos I watched. In that series, he provide an Apple Keynote file with mockups of iPhone screens and some layouts which we could customise with our colour scheme.
Now, I haven’t done much with that. I’m a little new to the Apple ecosystem and my experience of Keynote could be written on the tail end of a pin, so it wasn’t something that gripped me. As I finished this latest course, however, I thought it would be appropriate to try and adapt Mark’s Keynote file into something I could use.
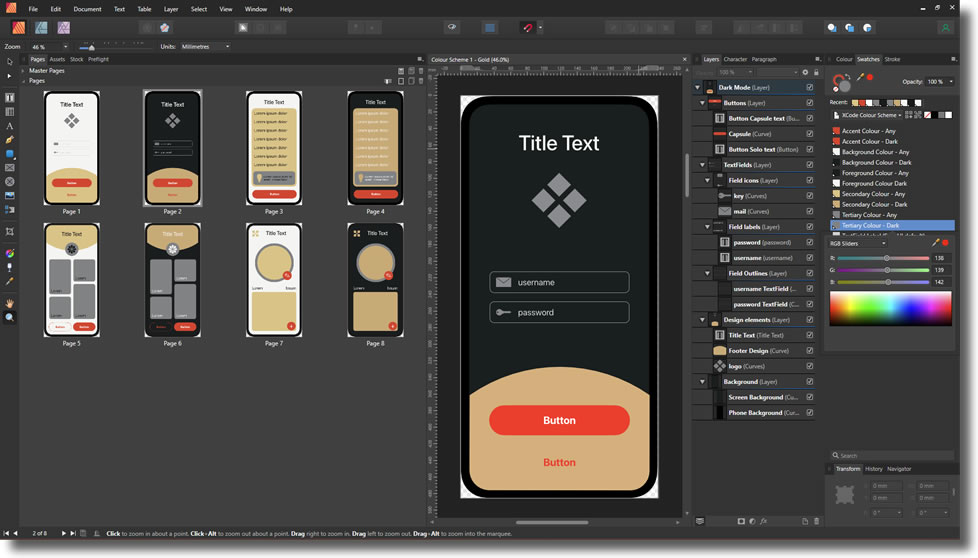
Having recently invested in Serif Affinity, it seemed like the ideal opportunity to see if this could be used for the purpose. Turns out that it can. It has some limitations but, otherwise, looks like it can handle the task.


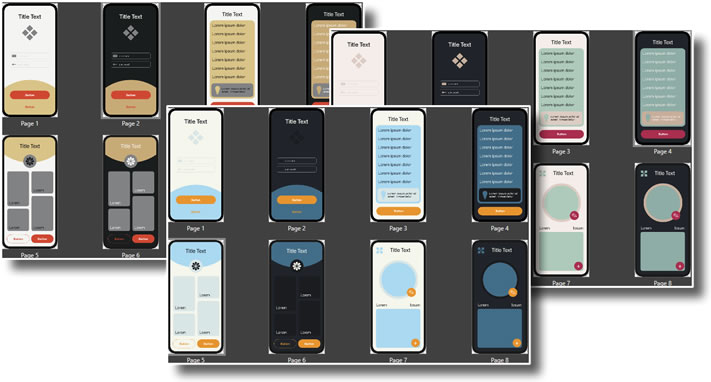
One of the advantages of using Serif Affinity for this purpose is that changing the colour scheme will affect all of the designs you’ve loaded into the project.

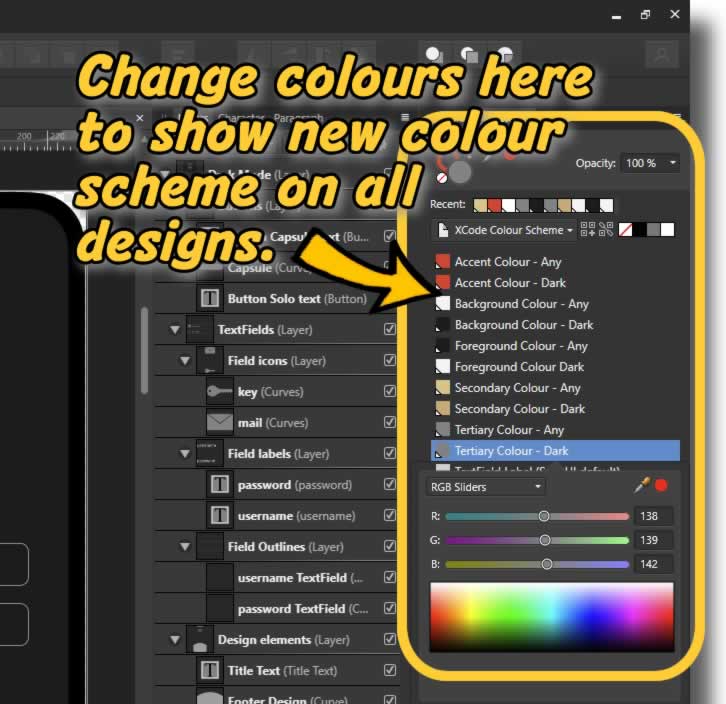
In my document, I’ve created ‘Global Colours’ in the ‘Document Palette’, and have assigned each element of the iPhone layouts to those ‘Global Colours’. By changing one colour in the palette, all associated elements will reflect that change.
The ‘Document Palette’ contains both light and dark ‘Global Colours’ named in the usual fashion:
- Accent Colour
- Background Colour
- Foreground Colour
- Secondary Colour
- Tertiary Colour
And we can add other ones if needed. These colours can also be applied to gradients.
Once we’ve decided on the colour scheme we’re going to use, we just transfer the RGB colours into Xcode by creating the colours in the Assets panel. We use a Color Extension file to reflect those colours throughout the project so that updating the scheme in Assets automatically updates the entire App colours.
extension Color {
static let themeAccent = Color("AccentColour")
static let themeBackground = Color("BackgroundColour")
static let themeForeground = Color("ForegroundColour")
static let themeSecondary = Color("SecondaryColour")
static let themeTertiary = Color("TertiaryColour")
}It’s easy enough to add in or create other iPhone layouts in Serif Affinity and have these reflected by the colour schemes in the same way.

I look forward to exploring this more as I develop my own colour schemes for my future apps.





