After a brief introductory tutorial in Lesson 1, Lesson 2 sees us prepare the Learning App that we enhanced in Module 2 for authentication.
Chris does provide a copy of the Learning App in case we don’t have our own but, of course, I have mine with notes so I’ll copy that for this module.
However, I’ve been trying to figure something out for the best part of a half-hour now. Somewhere, Chris’ project’s ContentView file changed. The project he uses in the tutorial and provides with the lesson has a a getDatabaseData() method, but neither mine, nor the one he provides as the “starter project” has this, so I’m now having to go through his project files to figure out what this is and where it’s used.
This will take some time …
Okay, it’s now sometime later and the following day, and it’s taken me some hours to compare Chris’ ContentView with what we actually have, and I’ve updated everything in my project (I hope I’ve not missed anything!).
The getDatabaseData() method appears to be a modifed version of what was previously our getModules() method but with some, mostly cosmetic it would appear, changes.
The changes have mostly been cosmetic, but also some elements have been added (such as some DispatchQueue elements) or removed (some && snapshot != nil conditions have disappeared from if statements), and there’s a whole new updateModule() method that looks very odd:
func updateModule<Element>(module: Module?, data: [Element]) {
...
}I’ve no idea what those highlighted “Element” pieces of code do. We’ve not covered that before.
This has been a confusing exercise but, hopefully, I’ll be able to proceed with the next lesson.
Lesson 3 : Tracking User Data
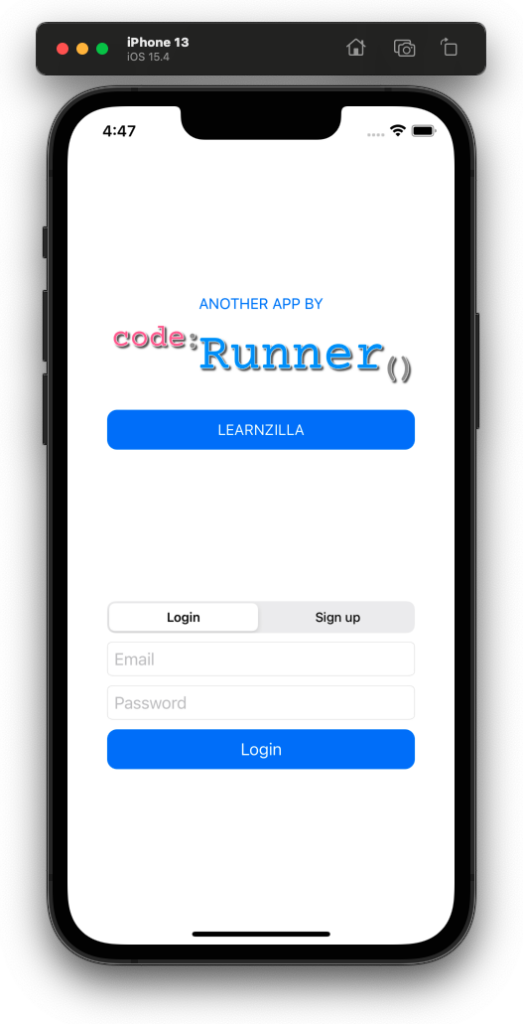
Now that I’m metaphorically “back on the same page” as Chris, this 19-minute video guides us through setting up a login / sign-up screen.

I did run into an issue with the Picker() element in that, while Chris showed the default Picker() in the tutorial, Xcode just shows the first item in the list and no picker at all. I then remembered the Picky Picker Challenge from way back at the start of March, which prompted a memory that Xcode doesn’t like be left to its own devices when it comes to Picker() any more.
As soon as I added the desired Picker style, as below, to the element, all became good again:
Picker(... {
...
})
.pickerStyle(SegmentedPickerStyle())After the lesson, I took a moment to add my own logo to the app (using a separate view file so it can be called up on any screen, if I feel it necessary).
One of the things I feel I need to read up on is enumeration. In this lesson we created the following constant in our Constants file:
struct Constants {
...
enum LoginMode {
case login
case createAccount
}
}Then, in our LoginView file, we use code such as:
@State var loginMode = Constants.LoginMode.loginvar buttonText: String {
return loginMode == Constants.LoginMode.login ? "Login" : "Sign Up"
}Picker(selection: $loginMode, content: {
Text("Login")
.tag(Constants.LoginMode.login)
Text("Sign up")
.tag(Constants.LoginMode.createAccount)
}, label: {
Text("label")
})
.pickerStyle(SegmentedPickerStyle())if loginMode == Constants.LoginMode.createAccount {
TextField("Name", text: $name)
}As I read it, the case elements of the enum are the enum’s “values”, I’m just trying to visualise in my head how that equates to how they’re used.
It’s described in the tutorial as a safer way, with more clarity, than just using numbers (0, 1, …) or boolean (true, false), because we’re reading words and not generic values. Normally, I can understand how code gets from A – to – B by following the logic, but I’m having a tough time seeing the logic here.
When we’ve used case in the past, it’s usually an action taken after a switch has made a condition that triggers the appropriate case. Here there is no switch, no trigger, nothing to say what ‘login’ and ‘createAccount’ actually are.
I’m going to need to read more about this to try and get my head around what’s going on.





