My early days of website creation consisted primarily of just HTML. Then came Frames (remember those?). And, in the absence of anything more intricate, Server Side Includes.
As time moved on, it became more efficient to use community created web packages for simple websites, but that didn’t meant the websites themselves had to be simple.
I’ve used WordPress for sites that need to be easily maintained. There’s no point reinventing the wheel when a platform already exists.
Personal Sites
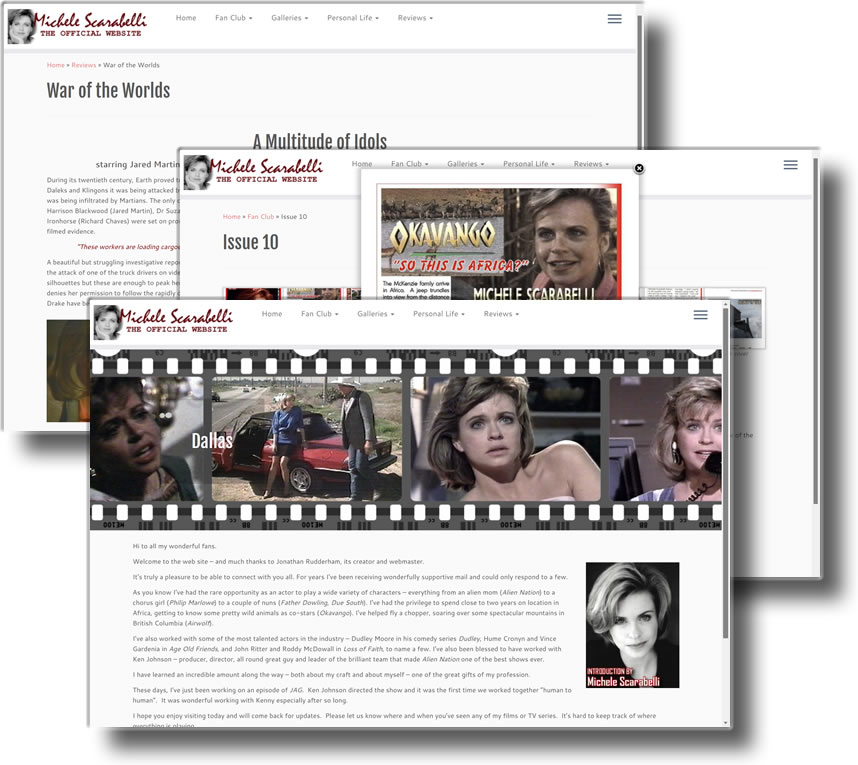
One website that began life as a personal learning experience (initially with those aforementioned frames and SSIs) was a fan site that became my first introduction to WordPress.
This site exclusively uses Pages, not Posts, to create the pages of the website. The intention wasn’t for it to be a social hub of discussion and users, but to present a modern version of the old Frames/SSI website.
The subject of the site was a renowned actress whose repertoire would ensure there’d be plenty of content for the site which, in turn, would enable me to explore many of the aspects of customising WordPress and using themes and templates.
The site features a scrolling gallery on the main page, and pop-up images for magazine pages. It incorporates videoclips, and many reviews. As a learning experience, it was a good place to start.
When I later wished to create a blog website to represent my ongoing series of novels and stories, it made sense to look at WordPress again, but this time from a “Blogger’s” perspective, rather than as a regular “website”. This site developed more into a personal website where I could also document my running progress and blog reviews about other products and services that interested me.
This site incorporates downloadable segments from some of my stories, together with reviews of a whole host of running paraphernalia, plus plenty of reviews of subjects that inspired my writing. However, there was a danger of the site become overwhelmed with too many subjects, which inspired the creation of codeRunner() to enable me to journalise my coding journey and my learning experiences of today.
Service Portal
During the trials and struggles of the COVID pandemic (2020 – present), my business underwent some critical restructuring in an effort to reposition itself to better ride out the tide of restrictions and difficulties imposed on us to combat the transmission of COVID.
My knowledge of WordPress enabled me to quickly create a ‘Service Portal’ website, to showcase the services I could offer. I used WordPress Pages to showcase services for technical drawings (CAD) and personalised printing.
I also used WordPress Posts to provide updates about the servers that I manage for several websites. It’s a “hub” for my business related services that, sadly, wasn’t to prove sufficient to offset the damage caused by COVID restrictions. Neverthless, it stands as testament to what can be done in a rapid turnaround when content is more important than platform.