Module 3 of the CWC+ Design Course covers Design Tools and Figma.

We’ve seen Chris use Figma from time to time in previous courses, when we’ve been creating an app based on a design he already has. For this module, the tutorial is handed over to JC Yee who, in this first lesson, takes us on a whirlwind tour of Figma basics.
Figma can be used via the web or through desktop apps linked to your projects on the web, so I’m guessing that it’s not going to be massively useful during times of internet outage. Nevertheless, it is free for basic usage.
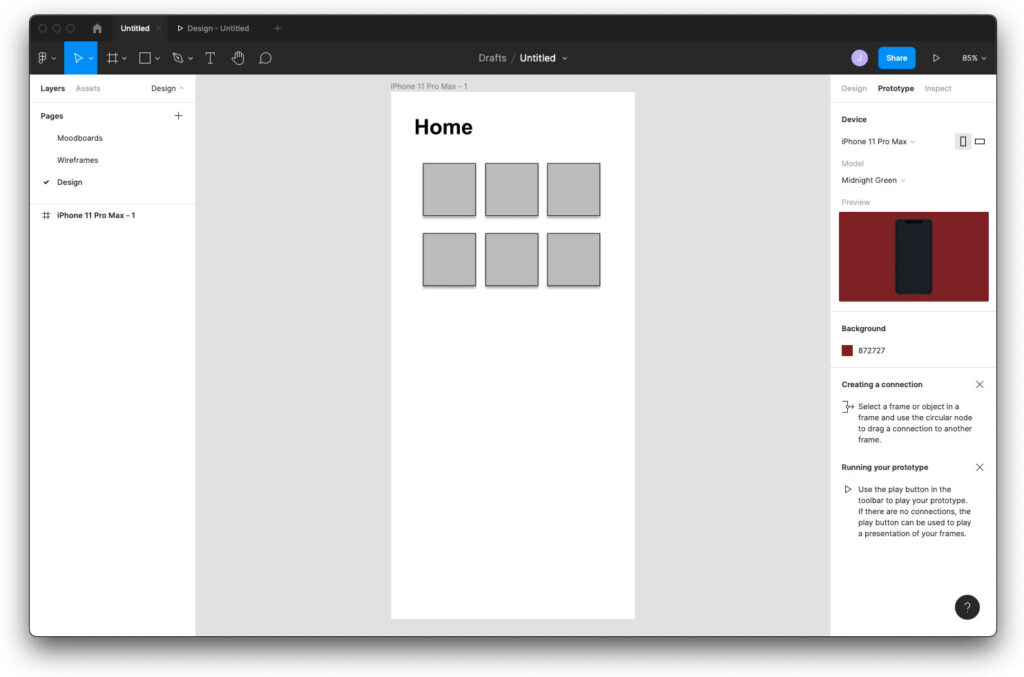
JC doesn’t explain how to use Figma at this point, this is more about showing where the main areas are and what they do, but I still found it useful to pause his video and try to do what he’d just done so that I could follow his train of thought. Despite assurances to not be intimidated by Figma, it’s clearly very powerful and so it is quite intimidating. Hopefully it’ll be less so by the time this module is complete.




