I’ve been enjoying this series of “live” videos so much that I’ve almost forgotten to blog about them.
A refreshers: the CWC+ website offers access to a course called Working with SwiftUI Shapes. This is another name for the The SwiftUI Shapes Live Series presented by Mark Moeykens from Big Mountain Studio.

Following the Trapezium shape, Mark’s other “live series” videos covers Curved Sided Rectangles, Waves, and Triangles. Each of these videos are provided in full, with Mark occasionally stopping to read comments that he received during the “live” aspect of the tutorials.
I’ve followed each of these courses and have enjoyed them enormously. Much of it consists of things we have touched on in previous CWC+ lessons, and even Mark repeats the basic steps in each of his videos. This is, by far, a good thing. By repetition, we learn. By the time of the final “Triangle” video, I found myself skipping ahead of Mark to implement some of the things I knew we were going to need to create the shape, manipulate it, and add in the animation code.
Towards the end of the final video, I compiled all of the key code into a single project – with the shapes themselves in a single SwiftUI file that I call ShapeExtensions.swift. It’s not really an Extension as such, but we’ve used the naming convention for Colours before, so I’m keeping things consistent.
The idea is that I just need to drag this file into any future project, and these flexible / animatable shapes will be ready for me to use. I’ve also done a similar thing with standard text styles to save me having to repeat modifiers. With each of these in my Resources folder, I have Shapes, Colour Extensions, and Text styles ready to drop into any project I’m working on.

It’s difficult to demonstrate on the page all that we’ve covered in this series, but the key elements are:
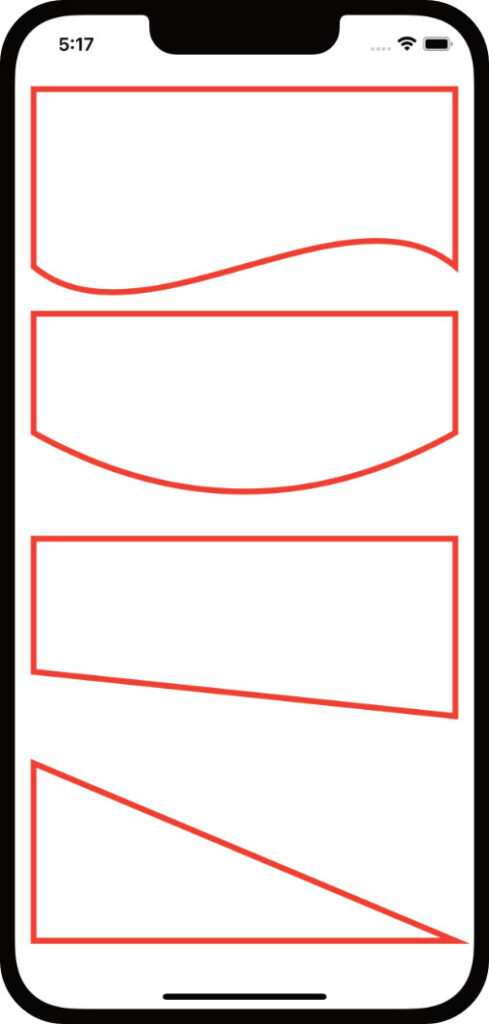
- Using Path() to create shapes,
- Using variables in path co-ordinates to change the shape without requiring a new shape,
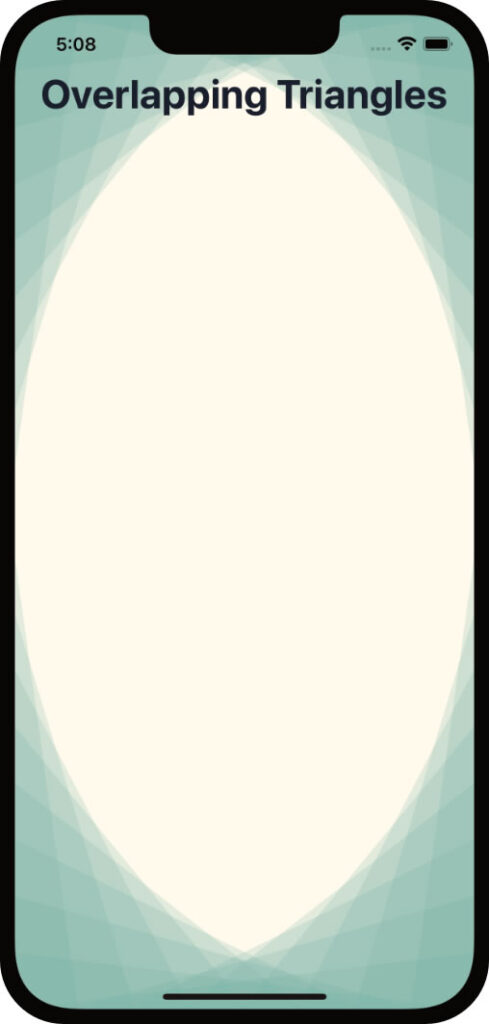
- Overlaying multiple shapes with opacity for visual effect,
- Animating shapes,
- Using shapes as masks,
- Rotating shapes using scaleEffect().
Plenty to print out and add to my bulging Lever Arch file!
The next series of videos is entitled Delving Deeper into SwiftUI Views. Again, it sounds like it covers some aspects that we’ve already encountered, but this will be a good thing. The more of these I work on, the more some of it is starting to become second nature.
I think I’m LearningNewStuff.





